Icon Panels are specialized for adding scalable graphical symbols to your blueprint layout, allowing for a streamlined integration of vector icons.
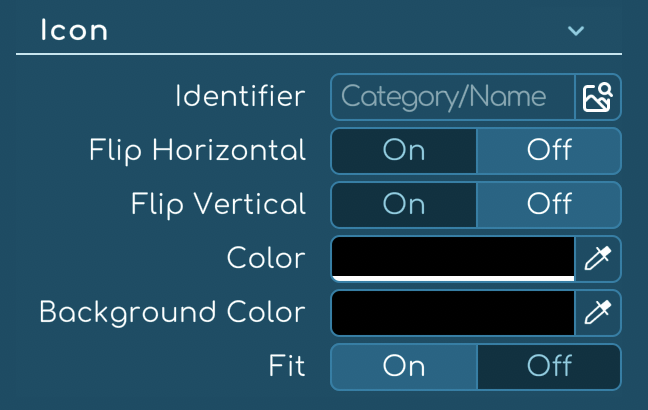
Icon properties

- Identifier: Use the search button within the Identifier input to access the Icon Gallery Widget. This comprehensive gallery allows you to browse through various icon categories, use a fuzzy search for finding the exact icon, or select from a list of recently used icons that are saved per project. For a broader selection, explore the built-in and project-specific icons through the bottom left buttons.
- Flip Horizontal/Vertical: Quickly flip the icon horizontally or vertically to suit your layout needs with the flip toggles.
- Color and Background Color: Customize the icon’s color to match your design scheme and set a background color to create contrast or cohesion within the panel.
- Fit: Toggle on to maintain the icon’s aspect ratio, or toggle off to allow the icon to fill the panel, which may alter its proportions if the icon isn’t square.
Icon gallery widget
Access the Icon Gallery Widget directly through the Identifier input button. Here, you can:

- Filter Categories: Narrow down your choices by selecting specific categories or folders.
- Search: Quickly find the icon you need with the fuzzy search functionality.
- Recently Used: Choose from a list of recently used icons for quick access, which is saved per project.
- 📁 Folders: Open folders to view and select from Built-in icons or those added to your Project.
Quick tip
ℹ️ For icons that are not perfectly square, turning the fit toggle off may result in stretching or squashing the icon to fill the panel. To preserve the original aspect ratio, keep the fit toggle on.


