
In Tabletop Creator, Variables are powerful tools that allow you to define text or icon replacements. When you update a variable in your iterations, it automatically changes everywhere that particular variable is used.
You can define your own custom variables or take advantage of the special ones we offer. Special variables are like wildcards that provide special information about your project, such as the game’s name, design size, or even the total number of elements. Custom variables allow you to create your own to meet your specific needs. You can configure these variables to replace a tag with text, icons, or both.
In summary, variables are the key to customization and automation in Tabletop Creator. With them, you can bring your board game to life, adapting and adjusting it to your desires with astonishing ease.
Examples of variable use
Think of ❤ heart icons or 🗡 damage values. Variables are particularly useful in scenarios like these, where they can:
- Replace ❤ heart icons or 🗡 damage values throughout your project.
- Calculate special values, such as the total item count.
- Retrieve values from other panels.
Note: You need at least one blueprint in your project to access this screen.
Using variables
In the panel value, enclose a tag within curly braces like this { TAG }. Note: Variables work in all panel types, not just text panels.

How the variables work
When a panel using variables is rendered, the system attempts to resolve the variables in the following order:
1. Custom variables.
2. Special variables.
3. A panel with the same name as the variable tag.
4. Icon ID (functioning similarly to icon panels).
Custom variables
Special variables are useful, but you may soon find yourself wanting to create your own variables.
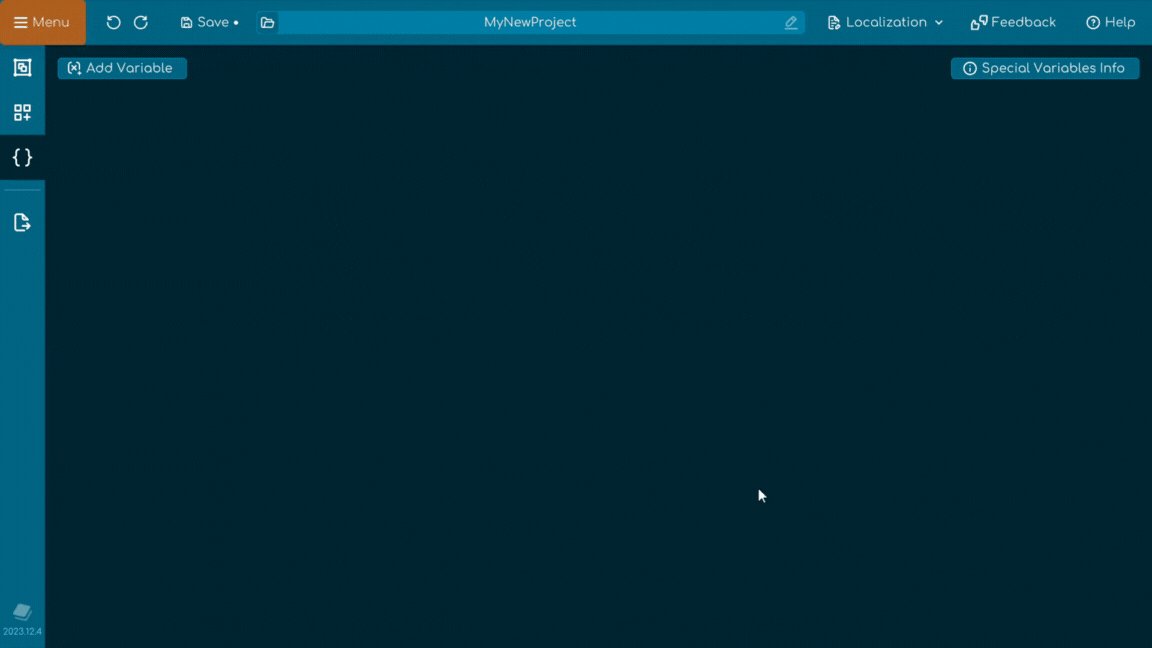
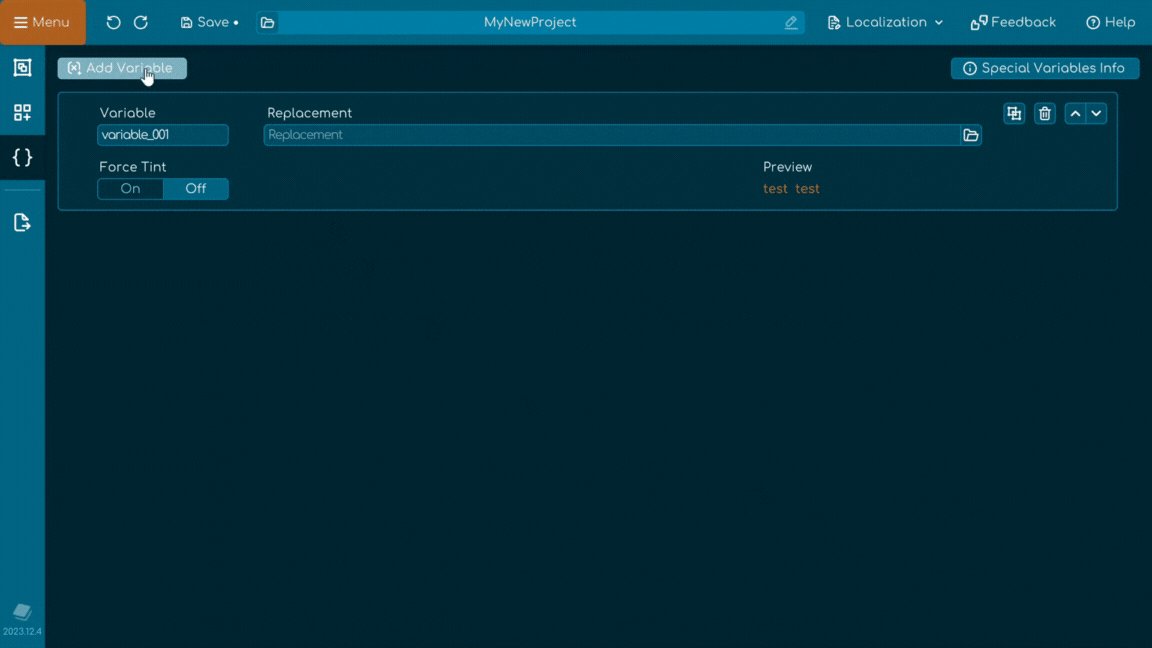
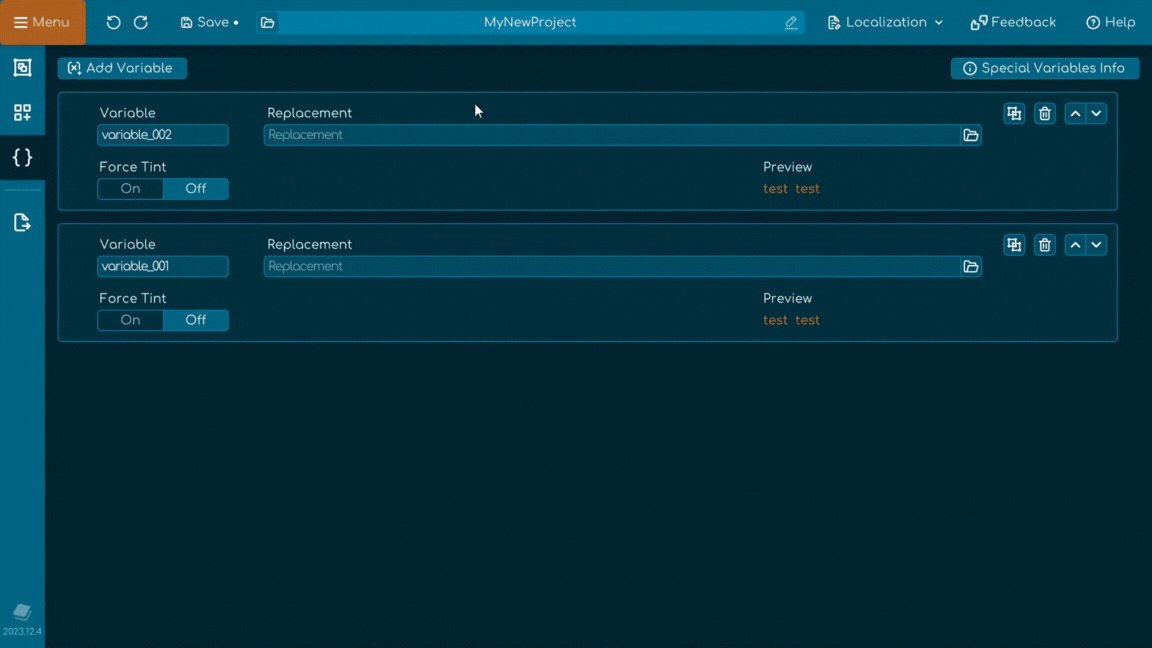
On the Variables Manager Screen, click the Add Variable button to initiate the creation of a new custom variable.

Custom variables can be configured to replace a tag with text, icons, or both. Take a look at these examples:

Variable settings
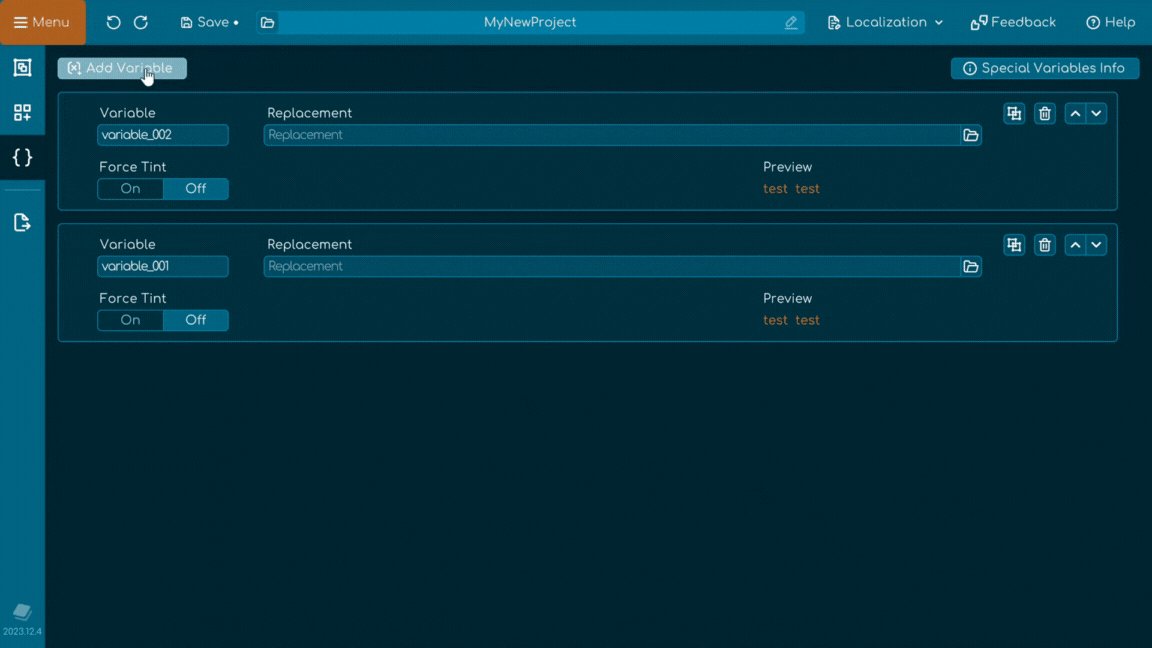
- Duplicate: Creates an exact copy of a selected variable for quick modifications without altering the original.
- Remove: Deletes the selected variable, useful for removing unnecessary or mistakenly created variables.
- Up/Down arrow buttons: Adjusts the order of variables, allowing you to organize them by moving each one up or down in the list as needed.
The following table outlines the configuration options for custom variables:
| Variable | Description |
|---|---|
| Replacement | The text, icon, or other content to replace the tag with |
| Force Tint | If enabled, the replacement ignores the context panel’s text color and applies a tint. |
| Color | The tint color used if Force Tint is enabled (hidden when off) |
| Scale | The scale of the embedded icon in text (hidden if no icon/image is detected) |
| Offset | The offset of the embedded icon in text (hidden if no icon/image is detected) |
| Preview | A helper field to preview how the variable will render in a text panel with an orange text color |
Quick Tips
ℹ️ Variables can contain other variables. They are recursive (with a maximum of 10 iterations).
ℹ️ Icon images created in pure white are best suited for tinting when embedded. If white is used as a tint color, the original colors of the image will remain unchanged.
ℹ️ Custom variables are referenced using case-insensitive lookups.
Special variables
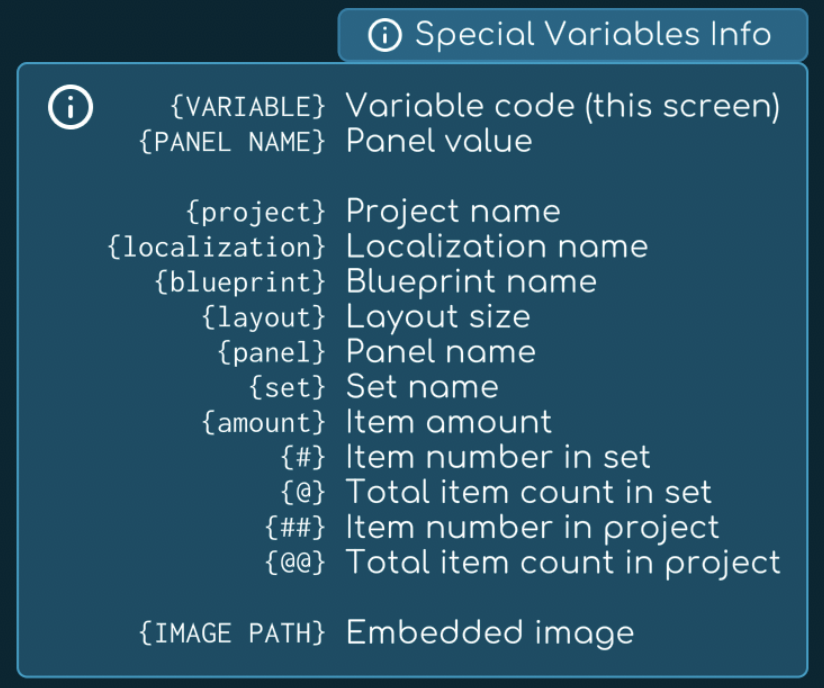
Overview: Information about special variables is available by hovering over the top right button in the variables screen.

Table of Special Variables
| Variable | Description |
|---|---|
| {VARIABLE} | Custom variable (case insensitive) |
| {PANEL NAME} | Panel value (case sensitive) |
| {project} | Project name |
| {localization} | Localization name |
| {blueprint} | Blueprint name |
| {layout} | Layout size <br> Can be forced to use mm or inches using {layout|mm} and {layout|in} |
| {panel} | Panel name |
| {set} | Set name |
| {amount} | Item amount <br> Supports up to 4 leading zeros using {amount|00} to {amount|0000} |
| {#} | Item number in set <br> Supports up to 4 leading zeros using {#|00} to {#|0000} |
| {@} | Total item count in set <br> Supports up to 4 leading zeros using {@|00} to {@|0000} |
| {##} | Item number in project <br> Supports up to 4 leading zeros using {##|00} to {##|0000} |
| {@@} | Total item count in project <br> Supports up to 4 leading zeros using {@@|00} to {@@|0000} |
| {IMAGE PATH} | Embedded Image |
Quick Tip
ℹ️ Most special variables should be referenced using lower case in text panels.


